Olá gente!
Demorei não é?Mas desculpem, é que essa semana foi semana de provas na faculdade, e eu também não estava sabendo como bolar um jeito de como fazer para ensinar a mexer no html do css aqui no blog, que aliás finalmente eu deixei ele com cara nova, por que a preguiça foi passear um pouco!!
Bom vamos começar que essa parte é meio complicadinha então vocês tem que prestar muita atenção!
-x-
A ultima coisa que eu pedi para fazerem foi deixar o css junto com o material que baixamos no SS em uma pasta certo? Bom então vamos abri-la novamente por que eu vou mostrar que de todas essas pastinhas que temos agora, só vamos usar 3:
Que são essas 3 que eu circulei (avá) então vou mostrar para que serve cada uma:
pasta 1- img:
é onde fica as fotos usadas no perfil que vem de amostra para você ir modelando até ficando do seu jeito, ou seja, lá dentro tem o cimaLogo, fundoDegrade, e o FundoBase, e mais umas coisas que nem vamos usar.
Pasta 2- modelo:
É onde fica toda a estrutura html do css que é onde mexemos para mudar a cor, o jeito e tudo mais do css;
E por ultimo:
Pasta 3- perfil
Que é tipo um esboço do perfil do SS que eles mandam que é onde você vai ter a base de como seu css está ficando, ou seja, toda vez que você modificar algo no html você abre esse perfil que você vai notar que houve uma mudança, até o css estiver todo como você deseja;
Bom, agora vamos aos primeiros passos antes de começar a mexer no html, vocês vão aonde está o cimaLogo, o fundoDegrade, e o fundoBase, que você fez e renomeou dessa forma, e você vai ter que mover eles para a primeira pasta a "img" porém substituindo com as que estão lá, dentro, por que se não substituir não dará certo:
Vão fazer isso com essas 3 fotos, deixando a transparencia por ultimo.
Bom agora que estão os três lá dentro, você pode colocar a transparencia lá também, e como ela é algo que você está acrescentando por conta, ela não tem lá dentro, ou seja, é só mover normal, sem substituir por nada:
Bom agora sim vamos começar o tão esperado html, vamos o abrir primeiro, no bloco de notas que fica mais fácil de mexer, vocês vão clicar de leva na pasta "modelo" depois clicar uma outra vez com o botão direito do mouse, ir em abrir, com, com bloco de notas, dai vai abrir aquela pasta cheia de códigos que eu mostrei no começo:
Agora serão necessário abrir dois sites que vamos precisa, um é para tirar o código html das core que a gente vai querer, e o outro é para gerar um link para nossas fotos que fizemos: o primeiro é o da cor, é fácil, vai no google e digite "tabela de cores online", vocês vão escolher essa opção:
Ao clicar nela, vai aparecer uma enorme tabela de cores, na qual usaremos somente as cores que estiverem assim ex; #000000 , caso não consiga abrir ela eu vou deixar o link:
Link: http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
Deixe essa tabela aberta, e o segundo site que vamos abrir que é o para gerar link para nossas imagens que fizemos na postagem passada é o photobucket.com ele é ótimo para armazenamento de imagens, vá em outra aba do google e jogue " photobucket" ai você vai escolher a opção a seguir:
Ele é um site em inglês, mas é fácil de entender, principalmente o que faremos nele, você vai entrar nele e vai pedir para você se cadastrar, é de graça e simples, e para ser mais rápido recomendo que entre pelo fb é mais fácil.
Depois que sua conta estiver pronta, vamos fazer o upload das imagens para ficar mais fácil, clique nesse botãozinho laranja com o nome upload, depois que carregar vai aparecer um quadro branco com um botão azul no meio, clique nele para abrir suas imagens seu computador, depois espere carregar todas as imagens e clique em uma delas, e ai ela vai aparecer maior, e as outras pequenas em baixo, segue as fotos:
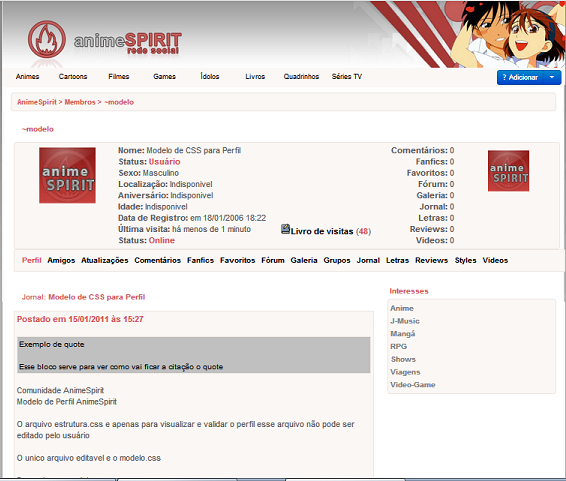
Agora vamos começar com o html, você vai lá no bloco de notas que você abriu o html do css e vamos fazer primeiro por partes, faremos essa primeira parte que vocês estão vendo certo:
Faremos o "Estilo de todo o site" até onde tem o primeiro "####################################################################### "
o que ser isso:
"body {
background: #DFDFDF url(img/fundoSombra.jpg) repeat-Y center center; "
Esse é o fundo que fica atrás do cimaLogo e dos lados que quando você minimiza dá para ver que muitos css é de outra cor e tal.
"#base {
background: url(img/fundoBase.jpg) no-repeat center top;"
Esse é o fundoBase, que é aquele que fica bem grande em baixo que é o que fizemos um desenho e tal.
Isso é o mais importante da primeira parte, agora vamos fazer ela que é assim:
Segue isso:
onde está ali " #a cor que você deseja você vai ir lá na tabela de cores e vai procurar a cor que você deseja, que eu recomendo que seja sempre preto, por que nem aparece e tal, e o código será esse #000000.
Agora onde está entre parenteses você vai ir á no photobucket e vai pegar o link que o site geral do fundoDegrade, que é aquele pretinho que a gente fez e colocar ali no lugar, ainda entre parenteses;
Como pegar o link no photobucket:
Você vai olhar nesse quadro do lado e é sempre no "direct" que você tirar o link, você vai clicar no quadrinho do link e quando ele ficar a amarelinho é por que copiou, você vai lá no htlm onde eu disse entre e parentese no "body" e vai dar um Ctrl- v para colar esse link lá, e nota-se que antes que você abre não tem essa palavra Fixed ali, é só você mesmo escrever, okay, vai depois do parentese, que você colou o link dá um espaço e escrever "Fixed".
Agora ali onde está escrito "o estilo da borda que você quer" no seu deve estar escrito "solid" você vai substituir a palavra solid por "dashed" sem as aspas, essa borda é a pontilhada.
E ali onde tem o "cor da borda que você quer" você vai clocar o código html da cor que você quer, que no meu caso eu usei #000000 que é o preto.
Agora onde tem aquele "color" é para você colocar a cor da letra do titulo de cima do site, que no meu caso eu coloquei branco #4682B4.
e no base você vai fazer como você fez com o fundoDegrade, vai no photobucket e busque o link do fundoDegraded e cole ali entre parenteses e depois do parenteses dê um espaço e escreva Fixed:
Veja como ficou o meu e confira com o seu:
bom toda vez que você for modificando alguma coisa no html você tem que ir salvando, vai ai em cima no lado esquerdo da tela vai em arquivo e salvar, e para você ver como é que está ficando, você vai lá onde tem aquelas pastinhas, clica na pasta "perfil" e abre ela que vai abrir o perfil já com suas modificações, mais ou menos assim:
Nosso style já está ganhando forma!
Agora passaremos para a parte debaixo que é a "Estilos da parte de Cima do Site "
Agora vamos colocar o cimaLogo que no meu já está mas no de vocês não:
"#cima #logo {
height: 120px;
background: url(img/cimaLogo.jpg);"
Ali onde está 120 você vai substituir por 350 que é o tamanho que o site pede e em baixo você vai colocar o link da imagem do nosso cimaLogo, vai lá no photobucket e pega do mesmo jeito que você pegou os outros e cole ai no lugar desse "(img-cimaLogo.png)
"#nav {
background: #FAF7F5;
}
#secaoNav {
background: #FAF7F5;
border:1px solid #EEE8E1;
}
#secaoNav, #secaoNav a {
font-size: 12px;
color: #D7575B;"
Esses "background" são os fundo debaixo das letras sabe esses quadrados, onde optamos por fazê-los transparente ou seja no lugar dessa cor que está ai você vai colocar:
url(img/transparencia.png)
ou seja, vai ficar :
background: url(img/transparencia.png)
mas vamos colocar a transparencia daqui para baixo em todos os "background"
ali em baixo onde está border: no lugar de solid você vai colocar dashed e na frente no lugar daquela cor, você vai colocar a cor que você quer as bordas, que no meu caso é #000000 e em baixo ali onde está o color é a cor da letra, ai você vai colocar o html da cor que eu usei o branco #FFFFFF
então vai ficar mais ou menos assim:
Disso: (que é o normal)
Virou isso: (que foi o que eu modifiquei)
Ps: no cima logo você não coloca a palavra "Fixed"
Agora você pode fechar o photobucket, e vamos abrir o perfil modelo para ver como é que está ficando e o que modificou, você vai abrir e o meu ficou assim, note a diferença:
Agora faremos o "estilo da parte de baixo" que é como se fosse ou é o rodapé do site, que é onde fica aquelas opções e tal:
Ele é assim, nota que eu grifei o que vamos mudar nele:
Ps: nesse a borda tem que ficar normal, ou seja solid mesmo:
Vamos lá essa primeira cor que eu contornei é a cor que vai ser aquela linha divisória ai eu vou trocar essa pela que eu quero que eu usei a #4682B4.
No backgroud que eu risquei ali, faremos como fizemos nos outros acima para colocar atransparencia, ou seja ficará:
background: url(img/transparencia.png)
e nesses color ai, será as cores das letrinhas, eu coloquei branco #FFFFFFF:
agora o meu ficou assim:
lembre-se de ir salvando a cada parte feita, pronto essa parte ta pronta, agora veremos com ficou, abram o perfil e vá lá em baixo e tarã rsrsr:
Agora faremos o !estilos do menu direito do site" que é onde fica os amigos, as observações e os grupos que participamos.
Ele é mais ou menos assim:
Como sempre modificaremos só onde eu grifei:
Esse primeiro color ai é o titulo, eu coloquei Branco #FFFFFF (lembre-se da tebela de cores online lá tem variedades não precisa só ser preto e branco, faça a cor que combinar com seu css)
Esse segundo também é outro titulo, coloquei branco também
Ali no border, você já pode mudar e colocar a pontilhada que é o dashed, coloca no lugar do solid, e depois a cor que você que o contorno dos quadradinhos, que no meu caso usei preto #000000 e em baixo a transparencia de novo, no lugar ali vai colocar background: url(img/transparencia.png) e em baixo a cor das letras, ou seja os nomes e eu coloquei branco de ovo #FFFFFF
então ele ficou assim depois de modificado:
Agora salva e abra o perfil olhe para o lado e quadradinho ficou assim:
Estamos acabando galera, vamos lá é fácil, vamos com calma não se apavore, leia e releia se for preciso!!
Agora faremos a parte "Estilos que pertencem ao conteúdo do site" que é o resto que está em branco ali:
ele é assim, lembre-se vamos modificar o que se pede, ou seja o que está sublinhado:
Vejam que todos tem uma opção igual, ou seja:
Color: letras e quando ele está separado (sozinho) é por que é um titulo: você vai substituir pela cor que você quer que as letras fiquem, lembre-se que não podem ser cor muito ofuscante, por que atrapalha a visualização, eu escolhi a cor, branca para todas a s letras #FFFFFF, então onde tem color você vai colocar acor que tu quer.
Onde tem o backgroud é onde você vai colocar a transparencia, ou seja em todos os background tem que ficar assim : background: url(img/transparencia.png)
E nos border, você substituir os solid por dashed e trocar acor que você quer a barda que no meu caso vai ficar preta #000000
Então modificado vai ficar assim:
Agora você vai salvar e chegar no seu perfil como ficou, vai parecer que está pronto mais, não está, ainda tem uma parte:
E para finalizar faremos esse finalzinho onde tem uma cor para mudar, que é o titulo lá em cima, uns outros detalhes, e as letras das sinopses das fics, no seu perfil que no meu caso eu deixei preto mesmo, mas vocês podem colocar a cor que quiserem: segue:
Salva e meu Deus está pronto, cheque no perfil para ver como ficou e o deixe aberto, o meu ficou assim:
Viram como não foi dificil: agora é só umas dicas para postagem do seu css, depois que estiver tudo pronto salva e pode fechar o bloco de nota, vai na pagina de postar o css no ss e você vai ver no meio isso:
Nesse primeiro você vai colocar um print que você fazer do modelo, que tem que ter esses tamanhos: 600x400 que nem o meu que eu vou mostrar aqui, e em baixo, ai quando você abrir seu pc ai em procurar você vai colocar a pastar modelo, que vai aparecer o código html todo modificado que você fez, e nas descrições do css você diz onde você tirou as imagens, e os sites que você usou para montar o css!!
Bom galera, é isso ai, o nosso css finalmente ficou pronto, e eu vou querer ver como ficou o de vocês ehen gente, caso algum erro ao alguma duvida é s´me procurarem, ma não tem erro, enfim vou deixar aqui onde me encontram e não deixem de curtir nossa pagina para não perder nada:
ps: O próximo assunto de publicação do blog será sobre fanfic ehen, dicas boas aguarde haha!
Contato:
Facebook: https://www.facebook.com/byah.aparecida.5
Page: https://www.facebook.com/pinkfanfictionblog?ref=hl
Socialspirit: http://socialspirit.com.br/bsullivan
email: biagates9@gmail.com
E gente por favor se eu ajudei não deixe de acompanhar e nem comentar okay! E se for copiar algo me dê créditos :3
Bjs no core <3














































Olá, bem deu quase tudo certo...
ResponderExcluirTipo, ali onde coloca os nomes ''nome, data de registro''
essas informações, a minha ficou cinza da cor do quadro e eu n achei como fazer fica preto :x
podes me ajudar?
bom é só isso, o resto deu tudo certo. Bjo
sim, entendo, volte na parte em que se faz essa parte no html e tenta ver se tem algum color que vc não mudou, ou veja nos backgroud se vc colocou a transparencia como png, se o erro persistir me procure no fb bjs
ResponderExcluirEU CONSEGUIIIIIIII \OOOOOOO/
ResponderExcluirkkkkkkkkkkkkkkkkkkkk <3
ResponderExcluirchatiada, o meu nao fico transparente
ResponderExcluirAleluia, eu consegui fazer um style <3 <3
ResponderExcluir